Поскольку мне повезло принять участие в бета-тестировании ZebrumCMS, то возникла нужда в установке Zend Optimizer, который необходим для работы этой системы. Забегая вперез скажу, то это действительно мощная и удобная система, и своих денег она стоит. Но вернемся к нашим баранам. Инструкцию по установке ZO под windows оказалась найти проще простого, но пользы от нее был ровный ноль - линуксовый установщик не имеет ничего общего со своим собратом для винды. Поэтому пришлось разбираться самому, что, честно говоря, не оказалось слишком уж сложным. И так, поехали!
Для скачивания ZO необходимо зарегистрироваться на сайте. Далее идем в раздел загрузок и скачиваем вариант Linux x86 (32 bit), поскольку входящий в состав XAMPP Apache был собран под 32-х битную архитектуру. Если у вас не XAMPP и сервер собран под x86_64, то смело выбирайте Linux x86 (64 bit).
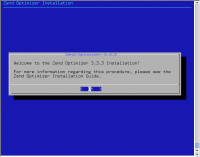
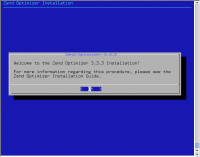
После распаковки архива необходимо напустить скрипт install от имени root. Если вы все сделали как надо, то от вас поприветствует вот таким экраном:

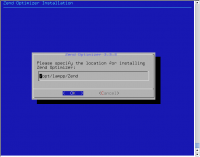
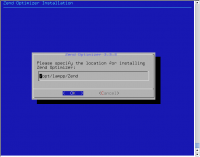
Принимаем все лиценизионные соглашения и вводим путь для установки Zend Optimizer: /opt/lampp/Zend

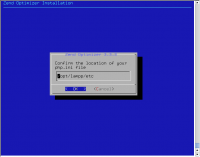
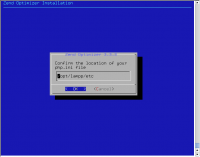
php.ini у нас расположен по адресу /opt/lampp/etc:

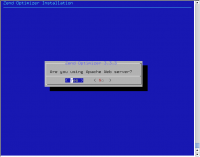
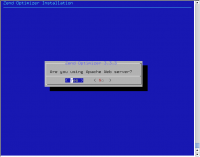
XAMPP основан на Apache и разрабатывается командой Apachefriends, поэтому на следующий вопрос отвечаем утвердительно:

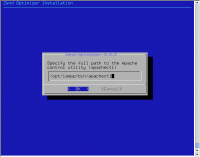
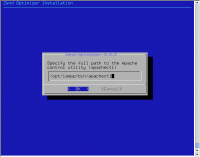
Утилита apachectl в XAMPP располагается по адресу /opt/lampp/bin/apachectl, что мы и сообщаем установщику:

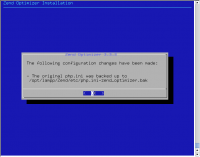
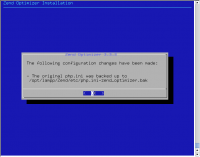
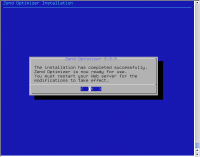
Далее происходит модификация файла php.ini для активации ZO и радостная весть об успешной установке:


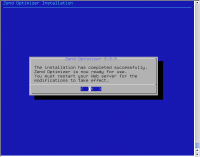
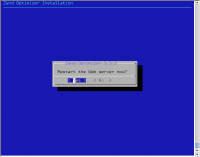
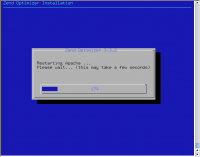
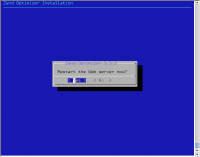
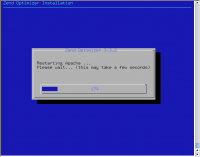
На последок установщик предлагает нам перезапустить Apache и мы принимаем его предложение:


Ну вот, практически все сделано. Осталось только добавить в файл php.ini в раздел [Zend] строку:
zend_optimizer.enable_loader = 1
Еще раз перезагружаем веб-сервер.
Если вы сделали все правильно, что Zend Optimizer должен функционировать.
Постовой:ePochta Mailer - мощный инструмент для создания крупных маркетинговых рассылок с гибким управление базой клиентов и рассылок и простым интерфейсом.
Сергей Павленко о продвижении сайтов с j2j.ru - анализ эффективности продвижения от одного из создателей системы.